
The world of website design is much different today than it was ten years ago. Since the meteoric rise of mobile devices like smartphones and tablets in the last decade, websites can no longer be designed exclusively with desktop computers in mind. Websites must be adaptable to the user, whether they are sitting at a desk with a monitor, sitting on the sofa with a tablet, or sitting on the bus with a smartphone.
User Experience Is Key
When you visit a website, you expect it to be easy to read, easy to understand, and easy to navigate. If you ever use your phone to visit a website that isn’t mobile-friendly, you’ll most likely find your experience to be anything but easy. Text and images are too tiny to see, you need to pinch and tap to zoom and move around the page, and navigating from page to page is difficult, if not impossible.
It’s fairly simple: if your website is difficult to use, people will not use it. They won’t read your content, they won’t fill out your forms, and they certainly won’t attempt to purchase anything from you.
According to Google, 61% of users who had trouble accessing a website on a mobile device do not return to that website and 40% of those will end up visiting a competitor’s website instead (MicKinsey & Company). Don’t drive your potential customers into the waiting, mobile-friendly arms of your competition… ensure you have a website that will work well for all users.
More People Now Use Mobile Devices than Desktops
In March of 2011, only 4.7% of website traffic was from mobile devices. By March of 2020, that number had skyrocketed to 52% (Oberlo). As smartphones and other mobile devices have grown in popularity, the number of people browsing from desktop computers and laptops has decreased. The majority of users are now accessing the web from smartphones and tablets, and you need a website that is as easy to use on a smaller touchscreen as it is to use on a laptop or desktop.
Mobile-Friendliness is Important for Search Engine Rankings
Mobile usability is a very important factor to search engines, most importantly Google. In 2016, Google changed their policies and began looking at the mobile version of every website as the primary source of indexed content. If Google detects that a website loads too slowly or is not easy to use on mobile devices, the ranking for that website is negatively affected. Frankly, if your website isn’t designed with mobile in mind, search engines don’t think your site is as worthy of promoting as a website that is.
What Is Responsive Design?
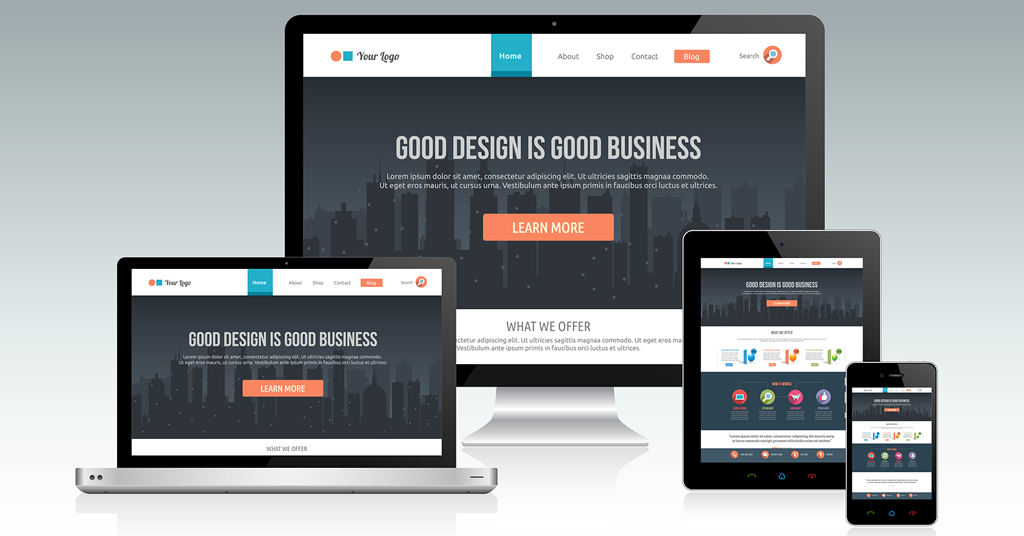
For the vast majority of websites, using responsive design is the best option to ensure mobile users will have a great browsing experience while also keeping search engines happy. Responsive design dynamically changes the website to fit whatever size screen is being used. Large desktop monitor? Awesome! The website will display big and beautiful with sidebars and multiple columns. A smartphone? Great! The website adjusts content and layout, shifting columns and content to make things easier to read on a smaller, horizontal screen. With no need to have a separate mobile site, this also makes managing your website easier and more convenient.
See If Your Site Passes the Test
If you’re unsure if your website is optimized for mobile users, there’s a quick and simple way to test this. Simply visit Google’s Mobile-Friendly Test and enter your website’s address. Google will access your site and let you know if you’re good to go or if you have some work to do.
What Should You Do If Yours Site Is Not Mobile-Friendly?
If you need help creating a mobile-friendly website, Dynamic Edge has your back. With years of experience using WordPress to create responsive themes, we can help you whip your website into shape and make sure you’re putting your best face forward in this new mobile age.
Contact us by email for a free consultation or call us at 734.404.8046 | 615.274.8547.


